Problems with WordPress
If you use WordPress you know security vulnerabilities will keep you constantly busy. As any other software you must do your work on keeping it up to date. The problem is that many blogs rely on third-party extensions that does not follow the best security practices, leading to too many issues and headaches to keep a blog safe.
Good practices like putting your admin interface protected by a firewall can help a lot, but you still need to keep the backend up to date and test everything each time you change versions or install new extensions. If you have multiple blogs, this can suck a good amount of your time just to keep things the way they are.
How to improve security
The solution is to use markdown files, Visual Studio Code, Github, Hugo and Cloudflare Pages to edit, maintain and publish your blog.
This will make your site static. It creates other challenges with static content that are out of the scope here.
Markdown files
Markdown is a simple language that allows you to write text and format it in a way that is easy to read and write. It is a simple text file that can be read by any text editor and can be converted to HTML by many tools.
Some examples of markdown files:
The big advantage of markdown is that it is simple and can be read by any text editor. It also separates the content from the format, making it easier to maintain and edit.
Markdown also allow for front matter to be added to the file, allowing for metadata to be added to the file. This metadata can be used to generate the HTML files and to add information to the post like the author, date, title, summary and URL.
Front matter: the header of each post in markdown
This is an example of a header of a markdown file with front matter:
---
author: alex
date: '2024-04-29'
summary: The summary of the post, used in the list of posts and other places.
title: The title of the post
url: /the-url-of-the-post-with-dashes-lowercase-and-no-spaces
---
Visual Studio Code
Visual Studio Code is a free code editor that is very powerful and has many extensions that can help you write markdown files. It is also very fast and has a lot of features that can help you write and maintain your blog.
It is created to write code, but has many extensions to write content as well, especially as software documentation is often written in markdown.
You can add extensions to help you write markdown files like markdownlint that will help you write better markdown files.
There are also extensions for spell checking in multiple languages, code highlighting, and many other features that can help you write better content.
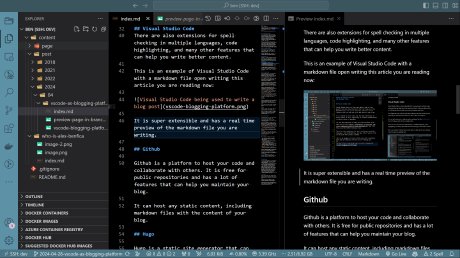
This is an example of Visual Studio Code with a markdown file open writing this article you are reading now:

It is super extensible and has a real time preview of the markdown file you are writing.
Github
Github is a platform to host your code and collaborate with others. It is free for public repositories and has a lot of features that can help you maintain your blog.
It can host any static content, including markdown files with the content of your blog.
Hugo
Hugo is a static site generator that can convert markdown files to HTML files.
Every time a post is merged to the main branch, a Github action can be triggered to generate the HTML files and publish them to a static site hosting like Cloudflare Pages.
Cloudflare Pages
Cloudflare Pages is a static site hosting that can host your blog for free.
It will monitor the branches of your repository and publish the changes to the site automatically.
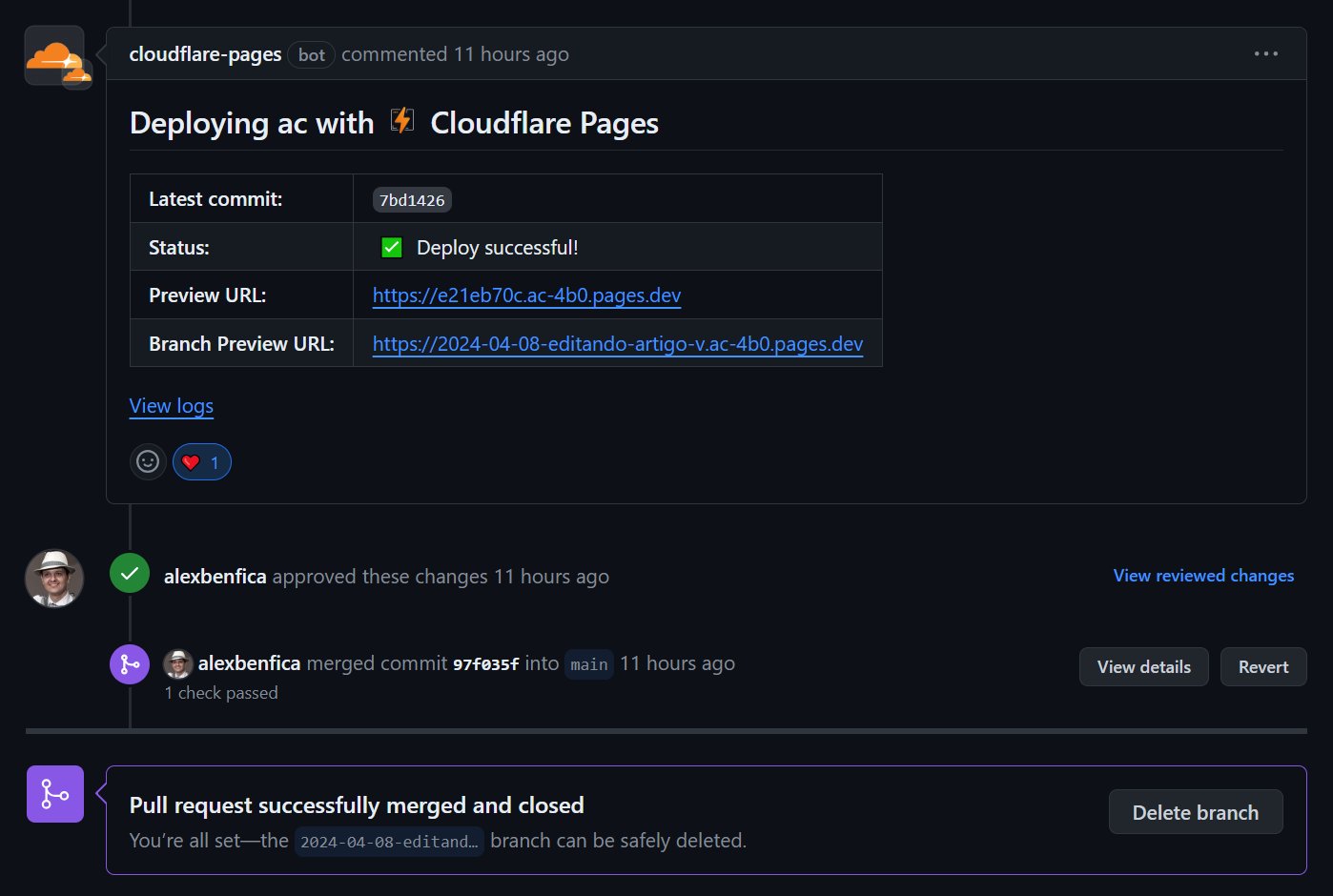
Each time a branch is modified, it will generate the HTML files and publish them to the site as a preview. The link to this preview can be shared with others to see how the changes will look like in the site.

When the changes are merged to the main branch, the site will be updated with the new post.
Due to caching, it may take some time for the changes to be visible to everyone, but it is a very fast and secure way to publish your blog.
The process
When creating or editing a blog post:
- open the blog repository in VSCode
- go to the main branch and fetch the latest changes
- create a new branch using the format:
YYYY-MM-DD-post-title - create a new markdown file
index.md' in thecontent/post/YYYY/MM` folder - use the front matter in this post as a template to start writing the post
- write the content of the post in markdown
- commit the changes with a message like
feat: new post about vscode as a blogging platform - push the changes to the repository
- create a pull request to the main branch
This will send a message to the repository owner and reviewers that you have a new post to be reviewed and published.
The reviewer can approve and merge the changes, and the blog will be updated with the new post.
Or… if something goes wrong, the reviewer can ask for changes and you can make the changes and push them again.
Disadvantages
The main disadvantage of this approach are
- need to know how to use git, markdown, Visual Studio Code, Github, Hugo and Cloudflare Pages.
- require technical knowledge to maintain, but at the same level of knowledge you need to maintain a WordPress blog.
- For the authors, they can use Visual Studio Code to write the content and Github to publish it, but this can be a barrier for some people. Other tools can be used to make it easier to write and publish the content, but this is out of the scope of this article and Visual Studio Code is really hard to beat in terms of features and extensibility.
- Scheduling posts can be trick, requiring scripts to automate the process.
Conclusion
Using Visual Studio Code, markdown files, Github, Hugo and Cloudflare Pages can be a very powerful and secure way to maintain a blog.
Authors can use file modes to start creating the pages and after a while it will be simpler to use than WordPress.
Site owners can focus on maintaining a Github repository and the Cloudflare Pages site, which is much simpler than maintaining a WordPress site.